Continuing my quest for learning Rust, I elaborated a list of potential projects. I started a couple privately but then I found the suggestion of creating a Chip-8 emulator somewhere. Unfortunately, I don’t remember where it was.
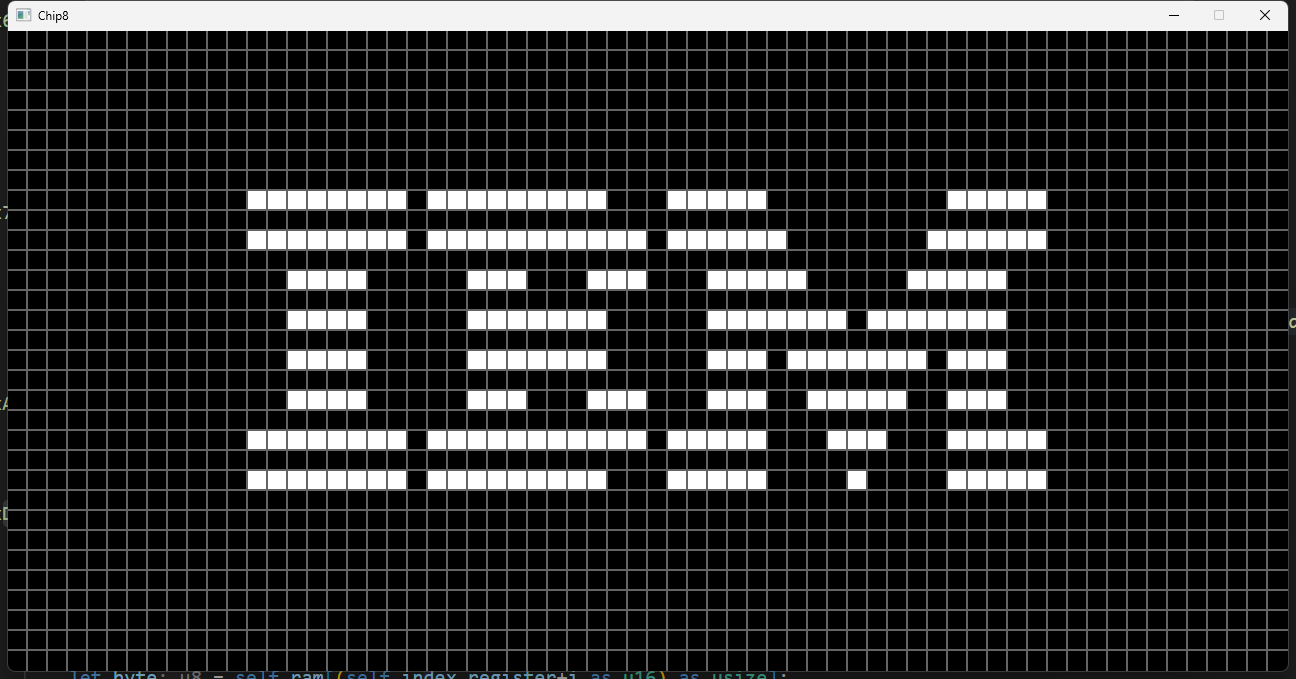
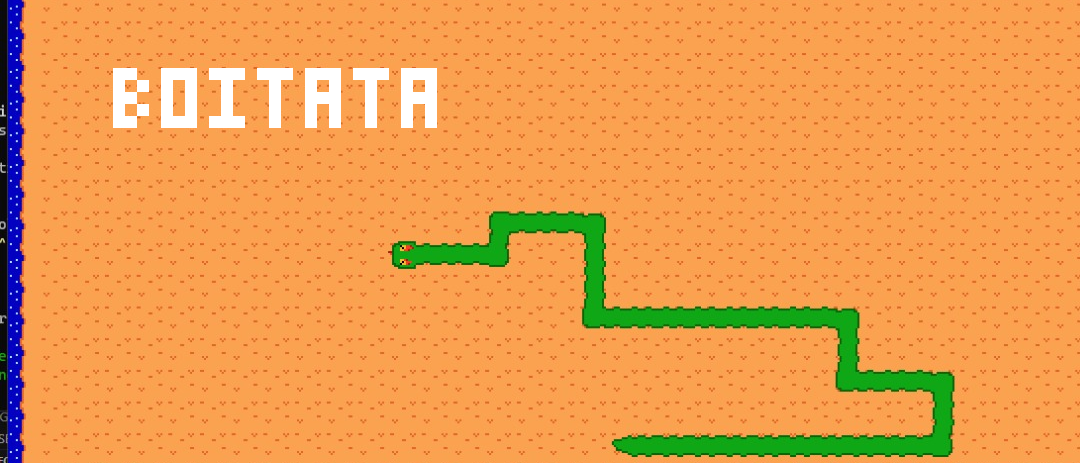
I started reading about the programming language and consumed resources like CHIP-8 Classic Manual, Cowgod’s Chip-8 Technical Reference v1.0, and Guide to making a CHIP-8 emulator. The latter kind of ruined the experience because it explains it so well, it also suggested implementing the opcodes needed to get the IBM Logo ROM running. Speaking of ROMs, I got a set cloning this repository.
I started with my code reading the ROM file to a byte vector and the basic rendering window. Then I started creating variables for the program counter, the RAM, the registers, and the stack. I proceeded to wrap these variables in a struct and added the call_operation function.
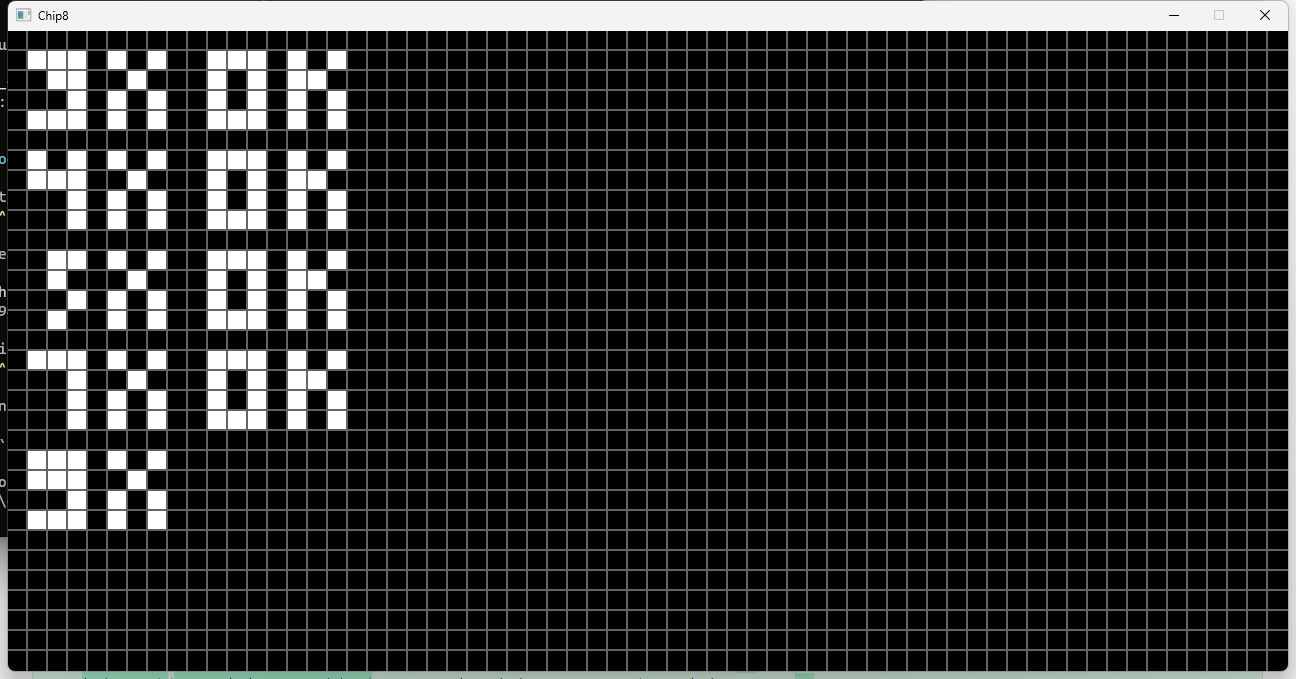
The display opcode was quite fun to implement, I first used SFML Rectangles directly but then moved to use a multi-dimensional array. Oh, and my bitwise operations to extract the bits from the sprite were inverted, so it caused some confusion.
As usual, there is a lot of improvement and refactoring to be done. I like to start with a dirty proof of concept and then work on it, but the call operation needs some serious refactoring and the display can be done directly to SFML Image/Texture.
I can’t deny it was a satisfactory experience since I never did something like it. Similar to other projects that I created and that are not web-related.
Except for reading files in binary form, there is nothing new regarding Rust in this project. I also need to practice writing unit tests during the development process.